CSS实现鼠标移动到图片或按钮上缓慢变大,添加过渡动画效果,自定义动画时间。鼠标指向元素,元素变大CSS示例。
效果示例
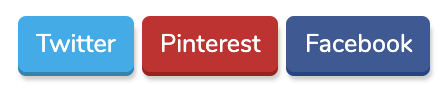
这里是一个效果示例:https://findcatsname.com/cats-do-know-their-own-names

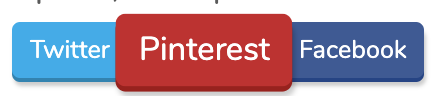
我们可以看到页面顶部和底部都有分享的按钮。然后我把鼠标移动到其中一个按钮上:

可以看到,中间的按钮变大了。当然,图片看不出动画效果,大家可以自己去站点查看(好吧,我承认,这是我的站,想骗你进去,哈哈)。
实现代码
接下来我们就来用css实现这个样式
这是三个按钮
<button class="btn-share">Twitter</button>
<button class="btn-share">Pinterest</button>
<button class="btn-share" >Facebook</button>这是css样式:
.btn-share {
transition: all 0.3s;
}
.btn-share:hover {
transform: scale(1.3);
}transition定义的是过渡动画效果时间,transform 定义的是放大的倍数。而 :hover 则定义鼠标滑过事件。
当然,你会发现,这些代码跟展示的示例不一样。不要担心、因为一些与本教程无关的样式我省去了。要做出什么炫酷的样式、请你自己定义哦。
viencoding.com版权所有,允许转载,但转载请注明出处和原文链接: https://viencoding.com/article/154欢迎小伙伴们在下方评论区留言 ~ O(∩_∩)O
文章对我有帮助, 点此请博主吃包辣条 ~ O(∩_∩)O
猜你喜欢
- Unchecked runtime.lastError: The message port closed before a response was received.
- bower下载路径修改
- img标签nofollow: Does it make sense to have a rel="nofollow" attribute in img tag?
- HTML a标签的内容超出a标签 解决
- simplemde全屏被挡住,已解决
- npm安装的包如何引入css, js
- An invalid form control with name='xxx' is not focusable
- 如何实现滚动列表左右半透明
- 微信小程序如何优雅的申请权限
- 微信小程序自定义组件中vdieo组件的play等方法失效
- 微信小程序双击事件
- Python服务端如何生成小程序码
- 微信小程序自动更新
- 服务器部署yapi,搭建api文档服务
- 微信小程序登录如何实现
- 微信小程序返回上一页传参
- 微信小程序自定义组件不支持全局样式
- 微信小程序js日期转换ios真机问题
- 微信小程序长文本的收缩展开,封装成组件(拆箱即用)
- 微信小程序自定义组件中createSelectorQuery获取不到节点解决方法
- css宽度根据内容自适应
- 微信小程序订阅通知数据类型
- css图片水平居中
- js如何查找对象数组中某个对象的下标,已知对象的某个属性值
- 微信小程序云开发云存储如何批量下载文件
评论
There are no comments yet.
热门文章
- 374374 小白搭梯子教程...
- 246293 如何自己搭建SSR/SS服务端教程...
- 87780 Vultr注册并购买服务器搭VPN:ss...
- 81428 如何搭建v2ray,放弃使用ss和ssr...
- 70379 解决: Python-aiohttp.C...
- 69180 如何用Outline搭建VPN...
- 56638 Ptyhon如何免费调用Google翻译...
- 54561 Ubuntu: Termintor+zs...
- 52794 MySQL配置文件加载顺序...
- 51967 免费ss、ssr账号分享,Shadows...
大家都在看
标签
AdSense
Anaconda
Android
apache
API
apt
Auth
AWS
B-tree
Bandwagon
Blog
bower
brew
bytes
Caffe
Catalina
certbot
Charles
cloudcone
Composer
conda
CoreML
CPU
crontab
CSS
csv
Cuda
cv2
datetime
Digitalocean
DNS
Docker
Docker-Compose
Eloquent
Excel
export
Flask
FTP
GET
Git
GitHub
GitLab
Gmail
GoDaddy
Google
GTM
hash
Homebrew
Homestead
HTML
http
HTTPS
IDEA
image
imagemagick
imagick
imgick
import
InnoDB
ios
iou
iPhone
ISO8601
iTerm2
Java
JavaScript
JPG
JS
Keras
Laravel
Laravel-Admin
lazyload
Linux
list
Livewire
lnmp
load
logs
Lravel
Mac
Markdown
matplotlib
md5
mix
MobileNet
Mojave
mongo
MongoDB
MySQL
Namesilo
Nginx
Node
npm
numpy
Nvidia
Nvidia-Docker
onevps
OpenCV
Openpose
openpyxl
oss
Outline
parse
PayPal
PHP
php-fpm
PhpStorm
PHP扩展
PIL
Pillow
pip
PNG
POST
Protobuf
PyCharm
pyenv
pymongo
Python
Python,人工智能,机器学习,VOC,xml
Queue
Redis
requests
RGB
Sanctum
save
selenium
SEO
Shadowsock
Shadowsocks
ShadowsocksR
simplemde
Spring Boot
SQLServer
ssd
SSH
ssl
SSL证书
SSR
str
Sublime
sudo
swap
Swift
Tensorflow
TensorflowLite
Terminal
Terminator
timestamp
Ubuntu
urllib
UTC
v2ray
Valet
Validation
Validator
VienBlog
virtualenvs
VPN
VPS
Vultr
Web
Windows
WordPress
Xcode
xlsx
yaml
YAPI
YUV
zip
zmq
zsh
上网
下载图片
主从同步
云主机
云存储
云开发
云服务器
人工智能
代码管理
优化
优惠码
伪原创
作弊与反作弊
免费ss账号
免费提现
切片
前端
加密
协议
博客
友链
双击事件
后台运行
后端
命令
国内镜像源
图标
图片操作
图片转换
域名
多身份认证
大小写转换
姿态检测
安卓模拟器
安装
定时任务
定时执行
密码
密钥
导出导入
小程序码
延迟加载
异常
微信
微信小程序
快捷方式
慢查询
懒加载
提现
搜索引擎
搬瓦工
搭梯子
教程
数据库
数据重复
文件上传
无法登录
日志
日期
时区
时间
时间戳
服务器
机器学习
权限
梯子
模拟浏览器
港版支付宝
漏洞
爬虫
生活服务
用户管理
病毒
登录
目标检测
科学上网
系统升级
索引
组件
组件开发
编辑器
自动付款
自定义组件
英文伪原创
计划任务
计算机视觉
订阅通知
认证
语法
读写分离
远程仓库
远程连接
配置文件
重定向
错误异常
错误提示
队列
阿里云
香港
香港手机号
亲情非友情链接