2021年4月12之后微信小程序使用getUserProfile替换了原来的getUserInfo接口,一些前后端的逻辑也要做相应的修改,来一起写一下最新的微信小程序登录的最佳实践吧
微信小程序登录的一些调整
- 通过wx.login接口获取的登录凭证可直接换取unionID,由原来需要通过wx.getUserInfo获取加密信息再去后台解密获取unionId变为通过wx.login返回的code,服务端可以直接获取到unionId,如此以来就可在不需要用户其他资料的情况下,不再调用wx.getUserInfo,接口的功能更加专注,也是一个解耦的实践。
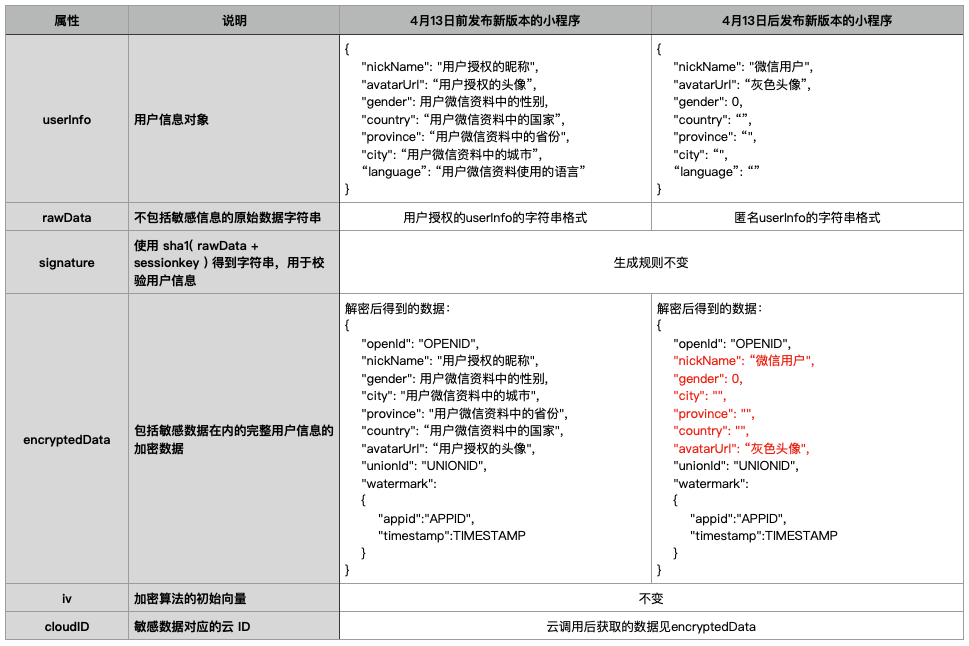
- 回收wx.getUserInfo接口可获取用户个人信息能力,4月28日24时后发布的新版本小程序,开发者调用wx.getUserInfo或
<button open-type="getUserInfo"/>将不再弹出弹窗,直接返回匿名的用户个人信息,获取加密后的openID、unionID数据的能力不做调整。

前端最佳实践
最常见的问题
开始之前,想先提一下最容易遇到的两个问题:
- 调用wx.login后利用code去后端获取的sessionKey不能解密encryptedData,提示签名失败。这常常是由于顺序问题,要保证获取sessionKey在getUserProfile之前,否则就会出现解密失败的问题
- 对于第一个问题,很多同学会选择在wx.login中包裹getUserProfile,来保证获取code和获取的encryptedData顺序,从而避免解密失败,但随之而来的问题是,这时候可能会提示getUserProfile只能通过tap手势来触发[getUserProfile:fail can only be invoked by user TAP gesture],所以这样是行不通的。
解决方案
使用Promise串行执行保证顺序。
实现
wx.getUserProfile和wx.login封装了成两个promise
wxGetUserProfile: function () {
return new Promise((resolve, reject) => {
wx.getUserProfile({
lang: 'zh_CN',
desc: '用户登录',
success: (res) => {
resolve(res)
// res.encryptedData,
// res.iv
},
// 失败回调
fail: (err) => {
reject(err)
}
})
})
},
wxSilentLogin: function () {
return new Promise((resolve, reject) => {
wx.login({
success (res) {
resolve(res.code)
},
fail (err) {
reject(err)
}
})
})
},在wxml中绑定元素的tap事件
<view bindtap="wxLogin">微信登录</view>在wxLogin中使用Promise.all来保证顺序性
wxLogin:function (e) {
// 注意,一定要用这种把函数定义成变量的方式,不要直接用,否则就会出现[getUserProfile:fail can only be invoked by user TAP gesture]的错误
let p1 = wxSilentLogin()
let p2 = wxGetUserProfile()
p1.then(code => {
return code
}).then(code => {
return new Promise((resolve, reject) => {
p2.then(res => {
resolve({code, iv: res.iv, encryptedData: res.encryptedData})
}).catch(err => {
reject(err)
})
})
}).then(res => {
// 请求服务器
wx.request({
url: 'https://viencoding.com/api/v1/wx/login',
method: 'post',
data: {
code: res.code,
encrypted_data: res.encryptedData,
iv: res.iv
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})
}).catch((err) => {
console.log(err)
})
}而服务端,通过code获取sessionkey,再用sessionkey和iv去解密encryptedData就可以获取到用户信息了。
viencoding.com版权所有,允许转载,但转载请注明出处和原文链接: https://viencoding.com/article/300欢迎小伙伴们在下方评论区留言 ~ O(∩_∩)O
文章对我有帮助, 点此请博主吃包辣条 ~ O(∩_∩)O
猜你喜欢
- Unchecked runtime.lastError: The message port closed before a response was received.
- bower下载路径修改
- img标签nofollow: Does it make sense to have a rel="nofollow" attribute in img tag?
- HTML a标签的内容超出a标签 解决
- simplemde全屏被挡住,已解决
- npm安装的包如何引入css, js
- An invalid form control with name='xxx' is not focusable
- CSS实现鼠标移动到图片或按钮上改变大小
- 如何实现滚动列表左右半透明
- 微信小程序如何优雅的申请权限
- 微信小程序自定义组件中vdieo组件的play等方法失效
- 微信小程序双击事件
- Python服务端如何生成小程序码
- 微信小程序自动更新
- 服务器部署yapi,搭建api文档服务
- 微信小程序返回上一页传参
- 微信小程序自定义组件不支持全局样式
- 微信小程序js日期转换ios真机问题
- 微信小程序长文本的收缩展开,封装成组件(拆箱即用)
- 微信小程序自定义组件中createSelectorQuery获取不到节点解决方法
- css宽度根据内容自适应
- 微信小程序订阅通知数据类型
- css图片水平居中
- js如何查找对象数组中某个对象的下标,已知对象的某个属性值
- 微信小程序云开发云存储如何批量下载文件
评论
-

Eason - 3 years ago
有用( ̄▽ ̄)/
-

ayue - 3 years ago
楼主你好 为什么我们后端说获取到的code已经被用过啦
热门文章
- 374443 小白搭梯子教程...
- 246312 如何自己搭建SSR/SS服务端教程...
- 87792 Vultr注册并购买服务器搭VPN:ss...
- 81447 如何搭建v2ray,放弃使用ss和ssr...
- 70385 解决: Python-aiohttp.C...
- 69190 如何用Outline搭建VPN...
- 56647 Ptyhon如何免费调用Google翻译...
- 54567 Ubuntu: Termintor+zs...
- 52802 MySQL配置文件加载顺序...
- 52012 免费ss、ssr账号分享,Shadows...
大家都在看
标签
AdSense
Anaconda
Android
apache
API
apt
Auth
AWS
B-tree
Bandwagon
Blog
bower
brew
bytes
Caffe
Catalina
certbot
Charles
cloudcone
Composer
conda
CoreML
CPU
crontab
CSS
csv
Cuda
cv2
datetime
Digitalocean
DNS
Docker
Docker-Compose
Eloquent
Excel
export
Flask
FTP
GET
Git
GitHub
GitLab
Gmail
GoDaddy
Google
GTM
hash
Homebrew
Homestead
HTML
http
HTTPS
IDEA
image
imagemagick
imagick
imgick
import
InnoDB
ios
iou
iPhone
ISO8601
iTerm2
Java
JavaScript
JPG
JS
Keras
Laravel
Laravel-Admin
lazyload
Linux
list
Livewire
lnmp
load
logs
Lravel
Mac
Markdown
matplotlib
md5
mix
MobileNet
Mojave
mongo
MongoDB
MySQL
Namesilo
Nginx
Node
npm
numpy
Nvidia
Nvidia-Docker
onevps
OpenCV
Openpose
openpyxl
oss
Outline
parse
PayPal
PHP
php-fpm
PhpStorm
PHP扩展
PIL
Pillow
pip
PNG
POST
Protobuf
PyCharm
pyenv
pymongo
Python
Python,人工智能,机器学习,VOC,xml
Queue
Redis
requests
RGB
Sanctum
save
selenium
SEO
Shadowsock
Shadowsocks
ShadowsocksR
simplemde
Spring Boot
SQLServer
ssd
SSH
ssl
SSL证书
SSR
str
Sublime
sudo
swap
Swift
Tensorflow
TensorflowLite
Terminal
Terminator
timestamp
Ubuntu
urllib
UTC
v2ray
Valet
Validation
Validator
VienBlog
virtualenvs
VPN
VPS
Vultr
Web
Windows
WordPress
Xcode
xlsx
yaml
YAPI
YUV
zip
zmq
zsh
上网
下载图片
主从同步
云主机
云存储
云开发
云服务器
人工智能
代码管理
优化
优惠码
伪原创
作弊与反作弊
免费ss账号
免费提现
切片
前端
加密
协议
博客
友链
双击事件
后台运行
后端
命令
国内镜像源
图标
图片操作
图片转换
域名
多身份认证
大小写转换
姿态检测
安卓模拟器
安装
定时任务
定时执行
密码
密钥
导出导入
小程序码
延迟加载
异常
微信
微信小程序
快捷方式
慢查询
懒加载
提现
搜索引擎
搬瓦工
搭梯子
教程
数据库
数据重复
文件上传
无法登录
日志
日期
时区
时间
时间戳
服务器
机器学习
权限
梯子
模拟浏览器
港版支付宝
漏洞
爬虫
生活服务
用户管理
病毒
登录
目标检测
科学上网
系统升级
索引
组件
组件开发
编辑器
自动付款
自定义组件
英文伪原创
计划任务
计算机视觉
订阅通知
认证
语法
读写分离
远程仓库
远程连接
配置文件
重定向
错误异常
错误提示
队列
阿里云
香港
香港手机号
亲情非友情链接